Cooper U – corso di Interaction Design (giorno 3): appunti sparsi
Il titolo di questa terza giornata è stato “framework” ed è stata condotta quasi sempre da Chris. È stata veramente intensa ed effettivamente mi sono mossa in un territorio che conosco bene. Ma ho lavorato sui miei wireframe in modo diverso dal solito e, in più, sono rimasta sorpresa dal risultato che abbiamo ottenuto, sia grazie al lavoro fatto a monte che a qualche piccolo e utilissimo trucco.
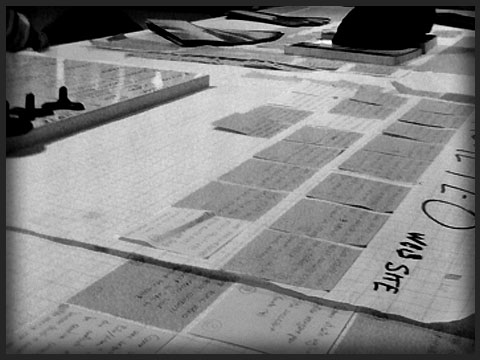
La giornata di ieri era terminata con lo storyboard dei momenti chiave relativi al goal scelto per Ellen, la persona che abbiamo creato.
Mi aspettavo di dover trasformare questo storyboard in scenario e invece abbiamo iniziato a produrre alcune soluzioni che, alla fine, ci hanno aiutato a ridefinire il goal di Ellen. Il metodo lo chiamano (mi sembra) “5 minutes ideas” e serve a fare brainstorming sulla ux, usando il pensiero laterale. È un momento molto creativo e divertente, perché tutto è ammesso.



 La foto è di
La foto è di