Nel post precedente mi sono dimenticata di aggiungere il link alla registrazione del mio intervento su u-stream:
http://www.ustream.tv/recorded/7091178
Ed ecco i punti principali che sono usciti alla fine.
Lo semplifichiamo?
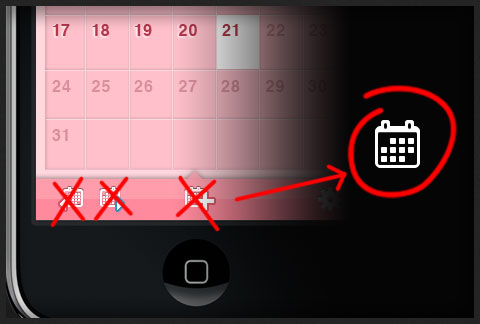
Ero arrivata convinta di aver fatto tutto il possibile per asciugare l’interfaccia e le informazioni, finché Massimo non mi ha buttato lì questa frase: Mi piacerebbe che i grafici si chiedessero anche “Lo semplifichiamo?” e non solo “Lo complichiamo?”. Gli ho risposto che non avrei saputo come farlo più asciutto di così: avevo ridotto le funzioni al minimo, tolto tutto il superfluo (forse pure troppo, mi ha fatto notare mia sorella…), cosa potevo togliere ancora? A rispondermi, è arrivato Cristiano. Le funzionalità proposte nella tabBar potevano essere ridotte a due: calendario e settings. Chissà, forse Andrea Picchi, che ha parlato anche di “credenze”, direbbe che la mia convinzione di aver fatto tutto il possibile era appunto una credenza :) E infatti è vero: le tre funzioni “calendario passato”, “calendario futuro” e “aggiungi una data”, possono essere indubbiamente raccolte in un’unica funzione “calendario”, che è un pattern acquisito su smartphone. Nelle date future vedrò le ipotesi, in quelle passate le date certe… e ovviamente posso aggiungere una data dove mi pare. Più semplice di così!
Un errore semantico.
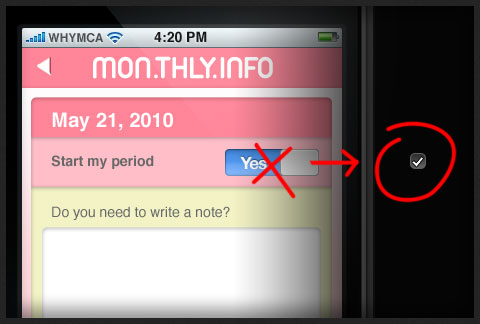
Sempre Cristiano mi ha fatto notare un errore semantico nella scelta di un componente: lo slider “Yes/No” nella pagina in cui posso aggiungere una data di inizio ciclo o una nota non è un componente adatto alla funzione che dovrebbe svolgere in quella pagina. Quel tipo di slider, mi ha riassunto in due parole mio cognato, significa “Acceso/Spento” e in effetti, la libreria prevede che venga usato come On/Off. Io pensavo di poter cambiare questa funzione (infatti On/Off è diventato Yes/No), ma ora ho capito che ogni oggetto ha il suo significato semantico, per questo va usato nella giusta accezione. Un ciclo mestruale non è acceso o spento: ce l’hai o non ce l’hai. Ecco perché il componente da usare in quella pagina è il classico checkbox.
Rientrando a Chiavari, ho scambiato qualche impressione con Edoardo e mi affatto vedere che, sul suo HTC Android, il componente slider di iPhone non esiste: quella funzione viene svolta dal checkbox. La prossima volta, dovrò tenere conto di queste differenze componentistiche (e dei loro significati semantici) tra i vari OS.
Un errore di comunicazione (di uxd)?
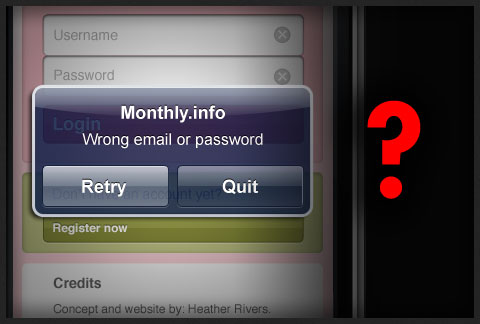
In questo tweet, Emanuele ha criticato l’alert che compare se l’utente inserisce user o password sbagliati. Per ora ho scritto: wrong username and password (bottoni “retry” e “cancel”). Secondo Emanuele, questi tipi di alert che segnalano errori da parte dell’utente sono violenti come uno schiaffo. È vero, ma è anche vero che sono molto chiari. Su iPhone ne vedo molti, ma sappiamo che una pratica diffusa non è sinonimo di buona progettazione. Per Emanuele ci sono molte applicazioni che usano disattivare il tasto submit in caso di errata compilazione e mi suggerisce di proporre questo tipo di soluzione. A me però non convince: un tasto disattivato non è un feedback, secondo me è solo un’opzione non disponibile che non sembra verificare alcun dato. Però potrei proporre di ricaricare la pagina segnalando l’errore nella schermata e non su layer con alert.
Una risposta più sicura potrei averla solo verificandolo con le utenti.
Funzioni che dovrei aggiungere.
Mia sorella mi ha fatto notare che manca la segnalazione del periodo di ovulazione, che molte utenti usano abitualmente. Mi ha suggerito di aggiungere nei settings l’opzione di attivarla o disattivarla. Cosa che ovviamente prevederò nella versione 1.1.
Miglioramenti visivi = miglioramenti usabili.
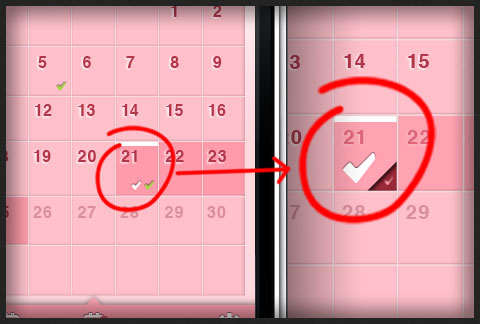
Alla fine della giornata, Cristiano mi ha indicato altri possibili miglioramenti all’interfaccia: nel calendario, più evidenza all’icona bianca checked (relativa alla data di inizio ciclo) e meno evidenza all’icona checked verde (relativa a una nota)… Mi ha anche suggerito qualche ritocco ai colori, per dare più o meno visibilità ai bottoni; e un’ottimizzazione dello spazio nella schermata d’inizio rivalutando l’uso delle label nei bottoni (questa osservazione l’ho ricevuta anche da Paolo alla fine del mio intervento). Il risparmio di spazio riservato ai bottoni mi tornerà utile per dare rilievo alle notifiche e all’eventuale riga in più relativa all’ovulazione, che ha chiesto mia sorella.
Risposte?
Luca Mascaro mi ha dato qualche risposta al terzo dubbio: per iPhone si progetta a 96 dpi (ma sul sito Apple si parla di 163), sugli altri device a 72, mentre per iPad si va a 132. Eravamo un po’ di fretta e quindi non sono riuscita a chiedere altri chiarimenti, ma intanto proverò ancora a capire perché queste risposte non mi quadrano mai.
Luca mi ha anche lanciato uno spunto riguardo ai problemi di rendering dei vari formati: png e jpg presentano delle peculiarità di resa visuale di cui dobbiamo tenere conto. Non mi riferisco all’interpretazione della trasparenza che alcuni browser non supportano: dando per scontato che tutti i device supportino i file png, c’è proprio un problema di rendering, passando da un supporto a un altro.
Mi resta anche il dubbio sulla profondità in bit… Continuerò a cercare risposte esaustive a riguardo.
Una volta di più: l’importanza del lavoro di gruppo.
Per Monthly.Info versione mobile ho fatto tutto da sola, cosa che nel lavoro quotidiano (per fortuna) non accade mai. Il dibattito che è venuto fuori alla fine è la tipica discussione che affronto al lavoro quando mi confronto con il team: ognuno porta la sua competenza, ci correggiamo a vicenda, spieghiamo le nostre intenzioni e le nostre esigenze… e alla fine il progetto si modifica sempre in meglio. È quello che è successo alla fine del mio intervento: in pochi minuti, ho imparato cose nuove e ricevuto spunti di riflessione davvero molto molto utili.
Non finisce qui.
Andrò avanti con l’esercizio che ho cominciato su Monthly.Info: la mia intenzione è quella di migliorare l’interfaccia dell’applicazione e integrare le slide con tutti i consigli e le risposte ricevute. Non so quando né dove, ma spero di aver modo di ripresentare questa prossima versione 1.1.
(Le altre.)
Alla fine del mio intervento, avevo accennato al fatto che non avevo guardato com’erano fatte le applicazioni simili a questa attualmente disponibili nell’App Store. Eccone alcune:
- http://www.imensies.com/index.php?page=about_logging
- http://www.winkpass.com/iperiod.html
- http://www.periodplus.com/
- http://www.fertilityfriend.com/iphone/calendar.php
- http://triplecreeks.com/womancalendariphone.aspx
- http://femcal.jonathanwatmough.com/
Mi sono fatta un’opinione e.. sono contenta di continuare questo esercizio. Chissà, magari riuscirò a trovare un volontario che abbia voglia di svilupparla. :)







Visto che tanto (per ora) è un esercizio di stile, facciamo i pedanti: secondo me nell’angolino che segnala la presenza di una nota, non metterei il checkbox: il checkbox bianco mi ricorda il checkbox che ho selezionato per dire “ciclo”; invece la nota non ha un checkbox (immagino) al limite un “+”, un’aggiunta, ma forse è ridondante, forse basta (devi provare e vedere come sta) l’angolo colorato e fra l’altro non mettendogli dentro il checkbox puoi anche farlo più piccolo (sta meglio).
Se invece posso permettermi, sul discorso wrong email/pass trovo le etichette dei bottoni fuorvianti/ambigue (mettendomi nei panni dell’utente): “retry” cosa vuol dire? che l’applicazione riprova con le stesse user/pass o che invece torna ai campi di input? e “quit” cosa vuol dire? che chiude l’applicazione o che riuncia a effettuare il login? forse lì ci starebbe semplicemente un “ok” di avvenuta lettura del messaggio da parte dell’utente, e poi torna aila login e lì decide lui, l’utente, se riprovare (o con gli stessi dati, perché è sicuro siano giusti, o correggendo i valori) oppure se chiudere l’applicazione.
Così sarebbe tutto più semplice, sia per te che per lui, no?
DIscorso nota: bella l’idea del “+”, anche se non so quanto sia chiaro. Il check doppio, sì, può essere fuorviante anche quello…. Però senza niente non so, anche lì non sono certa che si capisca. Ci penserò.
Discorso Alert: penavo fosse chiaro che “retry” rimanda al form, evidentemente non lo è. A me un alert che mi avvisa di un errore e mi dà solo la possibilità di rispondere ok sembra un grave errore di usabilità. Tra le due strade, preferisco la terza inidivduata discutendo con Emanuele: ricaricare la pagina segnalando che uno dei due dati è sbagliato (come accade quasi sempre online).
:)
Discorso Alert: ricorda che è una applicazione, quindi non “ricarica la pagina”. Al limite mostrerei un messaggio inline subito sopra il bottone di login (e anche secondo me questa sarebbe la soluzione principe). Però tornano invece al discorso del messaggio modale:
– il solo pulsante OK serve per avere conferma che l’utente ha letto il messaggio, è un messaggio (di errore o meno, cosa cambia visto che non può far altro, in quel contesto?)
– i due pulsanti, di fatto non gli permettono di fare altro, quindi sono del tutto equivalenti all’OK: il primo fa la stessa cosa che farebbe l’ok, no? il secondo addirittura chiude l’applicazione…
sarei d’accordo se uno dei pulsanti mi permettesse di fare qualcosa che un semplice OK non mi permette di fare (andare da qualche altra parte, fare modifiche contestuali, ecc.) ma non è questo il caso. sbaglio?
nell’alert che avevo ipotizzato i due pulsanti non fanno la stessa cosa: uno ti permette di riprovare, l’altra di uscire. è un’alternativa. per me era chiaro, ma krüg ci insegna che bastano poche persone a far capire che qualcosa non va. l’ok non risolve il problema, anzi: aggunge fastidio al già fastidioso “effetto schiaffo” che ha fatto notare Emanuele… imo. perché mi sottolinea l’errore senza propormi altro. quindi tagliando la testa al toro e avendo già un ottimo piano B, seguirei quello :)
Il primo esempio che ho trovato sotto mano:
http://twitpic.com/1rtijr
e ce ne sono molti altri… :-)
Dimenticavo: mi dici che user/pass sono sbagliati, e poi mi dici di riprovare senza cambiare i valori. che risposta ottengo? saranno ancora sbagliati! quindi devo tornare ai campi di input per modificarli, no?
purtroppo il web è pieno di finestre modali gestite in questo modo. Io non le amo per niente: mi annunci un errore (mio o del sistema) e l’unica possibilità che mi dai è quella di dire “ok” (magari sottintendendo “ho sbagliato”). è una sgarberia :P Come scrivevo nel post, una pratica diffusa non è sinonimo di buona progettazione. Questo tipo di messaggi a senso unico possono (e devono) essere gestiti diversamente.
Ne parliamo domani all’Experience Camp (mi dicevi che vieni, vero?) altrimenti tediamo i lettori…
sì, ci sarò :)
Allora DEVI presentare qualcosa, magari proprio questo progetto!
Informazioni e licenza
Questo blog utilizza Wordpress è basato sul tema Gutenberg, modificato da me con i preziosi consigli di Nicolò e il fondamentale supporto di Luca
Eccetto dove diversamente specificato, i contenuti del mio blog sono pubblicati con Licenza Creative Commons Attribuzione Non commerciale - Condividi allo stesso modo 3.0 (Italia License).