Impostando il primo file per Dolcevita, ho inziato ad incagliarmi sul problema della risoluzione: ma a quanti dpi deve essere il mio file? E quanto deve essere grande un’icona o un elemento per fare in modo che un dito riesca a toccarla correttamente?

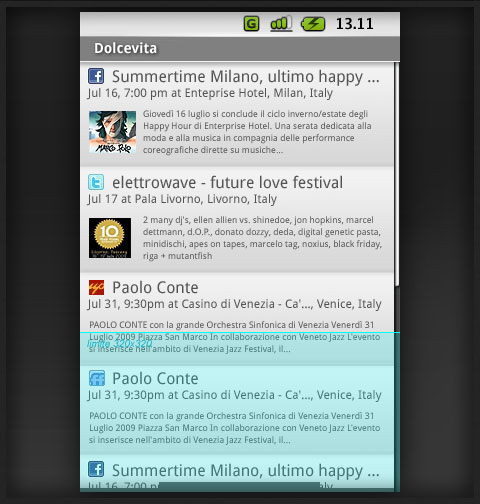
il primo wireframe della pagina elenco, troppo piena di informazioni non “toccabili” o poco leggibili.
Questo è il primo wireframe per la pagina elenco: lo stavo impostando praticamente come una pagina web. Titolo abstract, immagine…. tutte cose che su telefono sarebbero state davvero troppo. Lo schermo è oggettivamente piccolo, perciò il testo avrebbe dovuto essere in proporzione più rilevante rispetto a una pagina web. E poi immagine e abstract non servono. Avrei potuto aggiungere qualche icona più utile, come il numero dei partecipanti, la possibilità di contrassegnare un elemento come preferito, le etichette.
Su developer.android.com non ci sono purtroppo indicazioni riguardo a risoluzione e font di sistema, perciò ho dovuto spulciare un bel po’ la rete per trovare qualche informazione a riguardo.
Gli smartphones leggono le immagini (e quindi la grafica) sia nel formato jpg che png: questo mi è stato confermato sia da Alfredo che dalla documentazione su Developer Android. I png possono anche essere a 16 bit e visto che gli attuali device stanno evolvendosi molto rapidamente, ho impostato il mio file psd a 16 bit, salvando per ora i png a 8 bit (seguendo la famosa regola “a togliere si fa sempre in tempo”). Per la risoluzione, devo dire che mi sono fatta molte domande e leggendo qui e là, sembrava che la risoluzione fosse 160 dpi… Poi online ho trovato questo tool che permette di calcolare i dpi di uno schermo. Ho provato a usarlo, ma anche qui non ero sicura che il risultato fosse esatto: avrei dovuto riadattare l’interfaccia grafica per ogni modello di telefono, perché ognuno ha la sua risoluzione? Ancora adesso non mi sembra così illogico. Del resto, mentre gli iPhone sono tutti uguali, Android gira su vari modelli, quindi questa ipotesi non è neanche così sbagliata. Già solo per questo motivo, avrei dovuto usare grafica adattabile, come consigliava Alfredo. Forse sono io che non colgo il succo della risoluzione dpi… o forse continuo a perdermi in un bicchiere d’acqua. Se qualcuno ha una risposta chiarificatrice e definitiva su questo argomento gli sarei molto grata. Nel frattempo, ho impostato il file a 180,9 dpi, risoluzione dichiarata nella scheda tecnica dell’HTC (tra l’altro vedo che questo schermo ha una profondità di 16 bit… ma i png venivano troppo pesanti, perciò confermo di averli salvati a 8). Curiosamente, se uso il tool PXCalc che vi ho segnalato prima, con le misure dichiarate nella scheda HTC, la risoluzione mi viene diversa :( Questa cosa della risoluzione mi continua a mandare in panne il cervello. Ma andiamo avanti.
Per quanto riguarda i font di sistema Android, è davvero curioso che su Android Developers non si dica che il font di sistema è il Droid, almeno fino a quest’estate… O_o

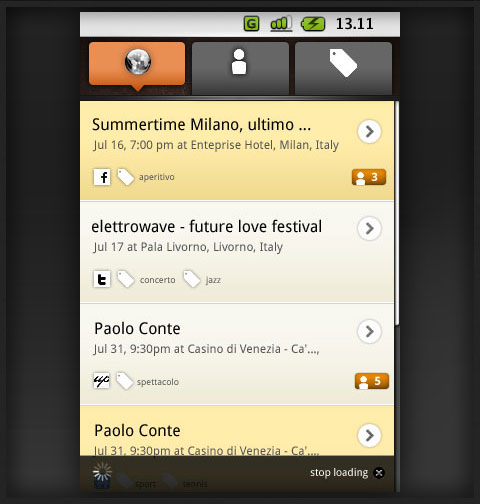
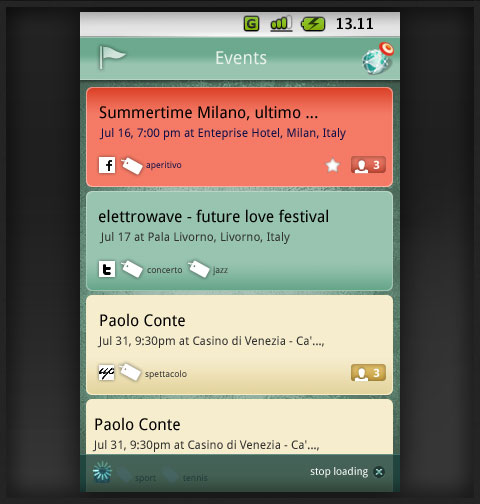
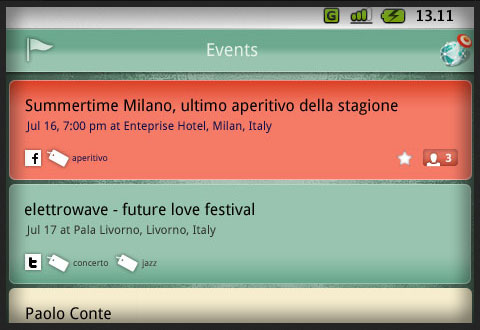
Nella prima versione grafica per Dolcevita avevo scelto colori molto simili a quelli usati dal sistema: questa cosa mi era venuta spontanea… e ovviamente l’ho corretta, creando una nuova palette, sicuramente più adatta e ispirata alle grafiche degli anni ’50 (del resto, la parola Dolcevita ha proprio quel sapore). Il colore aragosta indica un elemento selezionato, il colore turchese e crema sono quelli di base dell’applicazione. Esiste una differenza logica tra i due, che in futuro vedremo se confermare, dato che l’applicazione è in fase di evoluzione. Ho eliminato le freccine, che ci sono sembrate ridondanti; e aggiunto qualche piccolo dettaglio per dare più respiro. Ed ecco qui la schermata di elenco, in versione verticale e orizzontale.


Devo ammettere di amare molto gli spigoli arrotondati: mi sembrano molto più amichevoli, come gli spigoli morbidi di un mobile.
È un po’ faticoso spiegare i vari ragionamenti e passaggi fatti, ma chissà che non possa essere utile per qualcuno che voglia cimentarsi in un’esperienza del genere. O magari qualcuno vorrà chiarirmi qualche dubbio che ho avuto. Per ora è tutto, vi auguro buone vacanze!


“avrei dovuto riadattare l’interfaccia grafica per ogni modello di telefono, perché ognuno ha la sua risoluzione?”
Premettendo che non sono un esperto…..direi che potrebbe essere necessario. Sarebbe interessante sapere qual è l’intervallo di risoluzione video che interessa i terminali che supportano Android ed eventualmente fare qualcosa che si adatti a questo range senza fare nulla si specifico.
Io per un progetto su mobile utillizzavo WURFL che di fatto è un file dove sono configurati (e configurabili) tutti i dati dei terminali mobile. in questo modo è possibile adattare in tempo reale l’output al terminale senza progettare un’interfaccia specifica per ogniuno. Ho visto che oltre alle api java ha anche quelle per php….però l’ho solo usato lato server su una webapps per cui non so quanto sia pesante in un’applicazione stand alone… immagino che in questo caso sia più conveniente e prestazionale creare un’interfaccia specifica per le varie categorie di terminali.
Ciao ilaria, forse ti può essere utile questa risorsa, sulla guida ufficiale di Google trovi molte informazioni.
http://developer.android.com/guide/practices/screens_support.html
e anche qui dove trovi le linee guida per lo sviluppo delle interfacce..
http://developer.android.com/guide/practices/ui_guidelines/index.html